What is href how to add html link using a tag?
What is href how to add html link using a tag?
In HTML we usually use "anchor or a tag" to link some sort of page, website and portion/section. It is normally assigned to (anchor) tag. When we have to use some link in HTML we use a tag to open that particular link in new page, same page etc. Anchor tag is represented by "a" with less than and greater than sign and the most important part of a tag is it's attribute which has it's own importance and that attribute is "href". Href attribute tells the browser that where we want to move or link. It makes a relation between two sources. It can either take you to a specific page or take you to a specific portion of the website. It is also called html link that make some connection with external or internal resource.
How does a tag and href look like?
<a href="http://www.google.com"> Google < /a">
In above example, what we are doing is, assigning a Name to a tag that is Google and when Google will be visible on our page, upon clicking it will take us to Google's main website. So what did "href" actually do here. It is actually redirecting us to a page that is Google’s main page so it makes the connection or relation between the pages.
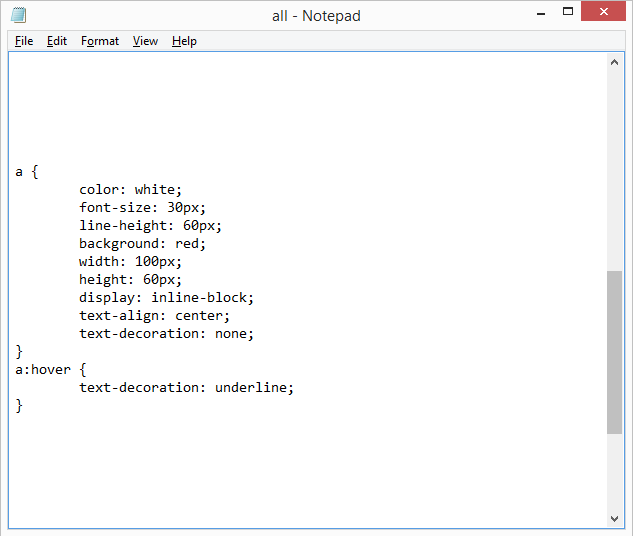
It is an inline element means it has the default property that is display: inline in css will be available in one line. Suppose if we have multiple a tags and there is no css applied on it then these anchor tags will be visible in one line. But if we want to make it float: left we can do it by applying some CSS and also if we want to apply display: inline-block and display: block then we have to change the CSS property as per our need. We can change it's color, font style, font-size, line height etc with the use of CSS.
Here are few things that we need to discuss, you can see i have mentioned here the example of display: inline-block. Actually i have to assign width and height to anchor tag and without giving display: inline-block, float: left or display block i can't do this correctly. One more thing i have mentioned text-decoration: none; what is this? Actually as it is an anchor so it has default value of text-decoration: underline. What i mean is whenever we will use tag it will show underline at the bottom of the text. So i removed it from the current state and i used a new example that is :hover. Whenever we will move our cursor to the Google text it will show us the text-decoration : underline on Google word. This is what the hover effect is that makes the link more beautiful. We can style it as per our needs.







Comments
Post a Comment
Please leave your comments or feedback at here....