What is img tag and how to add src (source or path) in html website?
What is img tag and how to add src (source or path) in html website?
Images are the best option to increase the SEO and the importance of your website. The text you type may be consists of hundreds and thousands words but a small picture can illustrates all the meaning to your post. It is really very simple to add images using "img tag". Image has some compulsory attributes that includes, width, height, src and alt as well. These are the mandatory attributes for showing an image in your website. You can assign width, height and also add the path in img src using src attribute which demonstrates the location of your image.
We use image tag to include an image to the post or a page. This image tag consists of “src, width, Height and Alt” attribute that gives the identity to the image that how much the width and height this image contains and what is the alternate text of the image. Alternative text is very important for SEO (search engine optimization) purposes. There are thousands of sites that saves images and provides you backlink to your post or page and plays a big part to increase the ranking of a website/blog. All this happens just because of this alt attribute and img src.
Why we optimize Images in making a website?
Optimizing an image is the best practice to make your website speedy or free of slow loading. You have to optimize the images before including in your website to load fast and it also performs better in SEO. When images will load fast then website will also respond quickly and layout will not be disturbed.
Have a look to the image tag;
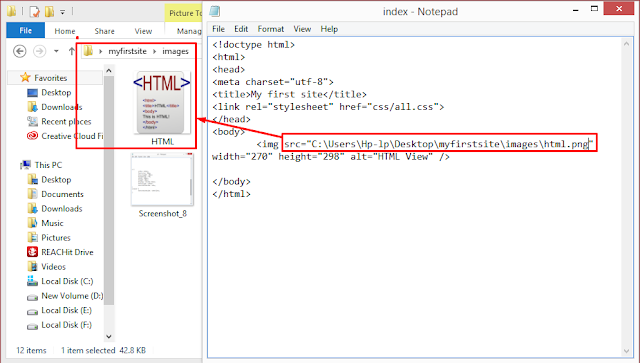
< img src="" width=”” height=”” alt=”” >
Here you can see that there are four attributes mentioned with img tag. Src attribute defines the source of the image. The path of your image to be added in your website will be mentioned in src attribute. Width gives the value to an image that how wide an image would be. Height assigns the value to image for how tall an image would be and last but not the least Alt attribute to assign a name or description to the image, this will be the recognition for search engines to identify the image of the website and also it helps those people who suffers from low vision or less accessible to website reading or viewing. Web Accessibility is the main purpose of providing better user experience to such people and alt attribute helps in understanding that what kind of image they have gone through. Screen readers help them in understanding the image.
Note: Every img tag must be in these “< >” brackets and properly written with img src, height, width and last but not the least is alt (Alternative Text).
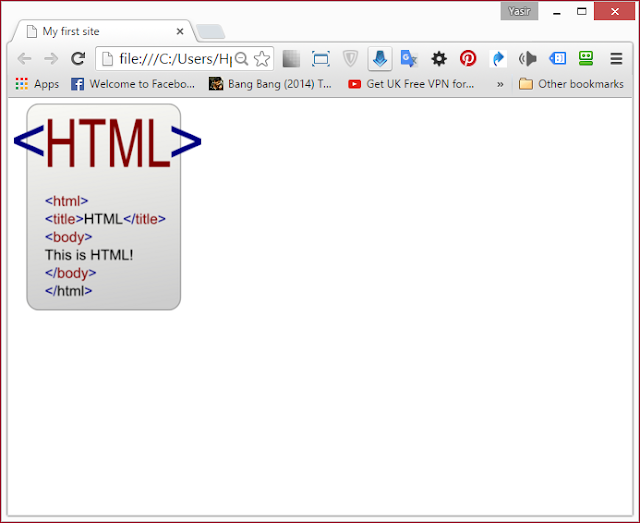
Browser view of Image is as below:





Comments
Post a Comment
Please leave your comments or feedback at here....