HTML
What is HTML and how can we make a website using HTML?
Introduction to basics of HTML:
HTML is very basic need of a user now a days. As technology is rising very fast so everyone needs his/her business or occupation to be popular and vice versa. Learning of HTML is now not been so tough to do. It’s just a matter of understanding and lots of practice indeed. As you have heard “Practice makes a man perfect”. So if you want to be successful in this field then you must have to put your efforts into it. Now let us start with the basic introduction of HTML.
Question: What is HTML (hyper text markup language)?
Answer: HTML is an abbreviation of Hyper Text Markup Language. A language which is often written in web pages to make a website readable with usage of html tags which are basically a collection of alphabets.
First of all we should understand with an example that why we need html to make a website;
Suppose you are making house, you will need bricks, cement etc to construct a house. Just like that HTML is based on elements which altogether make a beautiful website, and we name these elements as Tags which you will learn later. But for now in this intro you must have to understand that html is a markup language which combines the alphabets and angle brackets to shape a tag. These tags are the building blocks, which will give you output into web browsers.
some of the common known HTML elements is as follow:
| Tag Name | Description |
|---|---|
H1 | Biggest Heading tag h1 |
H2 | Smaller Heading than h1 |
H3 | Smaller Heading than h2 |
H4 | Smaller Heading than h3 |
H5 | Smaller Heading than h4 |
H6 | Smaller Heading than h5 |
P | Defines a paragraph |
Let's be practical
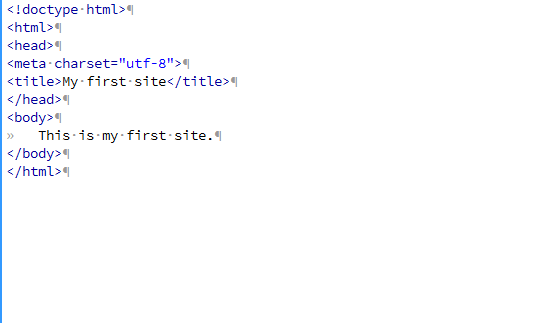
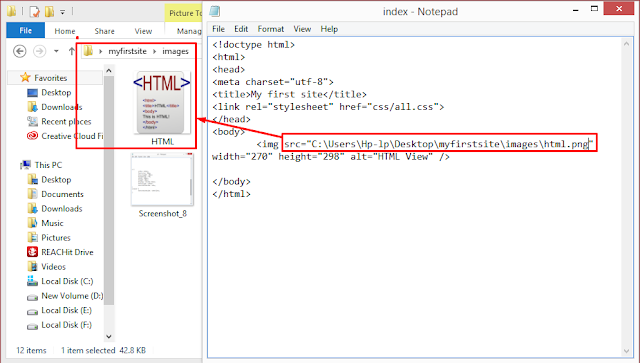
This view is the HTML view where you can find the basic example of code. It’s very easy to understand. This picture demonstrate the Doc Type which is HTML5 doc type. It shows the document that what kind of code is written in this page. Is it semantic(we will discuss it later) code or not. All code is written under this document type. So don’t get afraid about document type. It’s just for your understanding. In beginning you don’t need to understand this document type. Just focus under the document type. This area and code is very important because this code demonstrate the website’s look and feel. That what kind of data will be in this page and what title could this page has? So this is very important to understand this portion of the website.
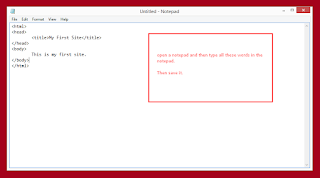
All website code is written in notepad. The picture showing html, head and body tags is called html tag form, these tags are consisting of opening and closing brackets. To make sure the code is valid or not we must test it in our browser.
Some points are very important in making of an html website which are same as i have already told that all website code is written in tag. Just like that there are some rules for making a website title and links. All type of links related to website i.e style sheet styling and conditional scripts and IE related conditional style sheets or scripts always written in tag. This portion is very important which can change the entire look of the website. We will cover this portion later but for now to show you the basic info about how to start working on a website or how to insert anything in the website. After section there is another section that is section. This section plays the main role to show the content in the website. Whatever we will write in the section, will be print on the website. For example;
Some points are very important in making of an html website which are same as i have already told that all website code is written in tag. Just like that there are some rules for making a website title and links. All type of links related to website i.e style sheet styling and conditional scripts and IE related conditional style sheets or scripts always written in tag. This portion is very important which can change the entire look of the website. We will cover this portion later but for now to show you the basic info about how to start working on a website or how to insert anything in the website. After section there is another section that is section. This section plays the main role to show the content in the website. Whatever we will write in the section, will be print on the website. For example;
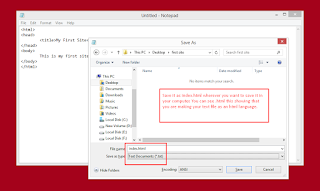
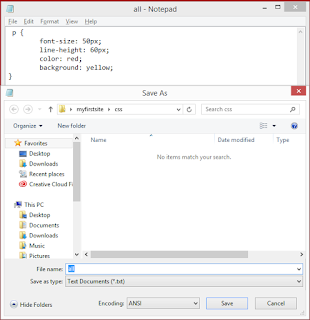
You must have to save it as an html file for example:
When you will open this file you will find it like this:
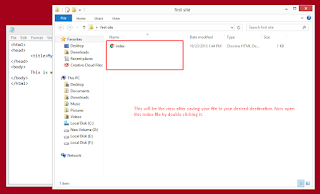
 After saving the file when you will open it in your browser by double clicking the file the view will be;
After saving the file when you will open it in your browser by double clicking the file the view will be;So you saw how easily you made your first site but remember it's only on your system so only you can see your website till now. There are many other things to do if you have to on air your site to worldwide. You must have a domain and hosting account for your site to making your first site on air. You can purchase it from sites or some reliable companies if you have heard of some.
This was the basic intro of how to make a website. There are some important things you must have some understanding of it. A document consists of multiple headings, titles, paragraphs, columns, links, and images. So for that we use some elements and attributes. Don't need to panic for that we will discuss it later with detail. Now the very important topic i am going to introduce is CSS.
Question: What is CSS and how to make a website interactive?
Answer: CSS stands for CasCading style sheet. It's a sheet where we can style our html. Usually there are three ways to assign some styling values to our html.
1- Inline Styles
2- Internal Styles
3- External Styles
All these can change the look of our html. What i mean is if we want to change the font size, line height, color or last but not the least background we can use our styles to change it and for that we use anyone of these methods. But the most good and professional way is to use the 3rd method that is External style sheet. Every website that we see uses many style sheets, java scripts files in it to make the website attractive and beautiful in looking and functioning. Web designers (front-end developers) and back-end developers works a lot to make a website beautiful in look and working with the help of all these files and many more.
Now coming on the main topic what is a style sheet. Let me tell you from first style method that is Inline styles.
1- Inline styles:
If we want to style our font size, line height, color, backgrounds then we will add a style attribute in our html for example;
2- Internal Styles:
Internal Styles can be implemented by typing the style tag in between the head tag. Every style in between the style tag will be written, will give an absolute change to the text or its occupied area.
After saving it open your index file and then you will see the result is same as above. Now we will discuss the third method that is to attach an external file and then attach it as a style sheet that is External Styles.
3-External Styles:












Comments
Post a Comment
Please leave your comments or feedback at here....