What is the difference between HTML4 and HTML5?
What is the difference between HTML4 and HTML5?
The main difference in HTML4 and HTML5 are the document types. HTML4 has three different document types whether HTML5 has only one document type. The example of HTML4 document types are as follow;
1- Transitional Doctype:
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"
2- Frameset Doctype:
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"
3- Strict Doctype:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"
HTML5 is the latest revision of XHTML that supports the latest browsers. It is quite helping for browsers to understand the latest techniques like flash, animations, audio and videos etc. HTML5 is also said to be the semantic coding that is helpful in SEO. It's mostly using in making mobile apps now a days. There are some differences in html4 and html5 tags. HTML5 has introduced some new elements (tags).
Kindly note XHTML was the revision of HTML4 whereas, HTML5 is the latest revision implemented by World Wide Web Consortium. XHTML is based on xml which is "extensible markup language" and it's quite stricter than html4.01. It has some set of rules which html4 doesn't have. The major difference is to use lowercase in tags as well as proper starting and closing of tags.
Kindly note XHTML was the revision of HTML4 whereas, HTML5 is the latest revision implemented by World Wide Web Consortium. XHTML is based on xml which is "extensible markup language" and it's quite stricter than html4.01. It has some set of rules which html4 doesn't have. The major difference is to use lowercase in tags as well as proper starting and closing of tags.
See the difference of how to make a website starting with basic coding blocks in HTML4 and HTML5. The difference of tags can be seen as mentioned below;
All information has it's own div. What is div? (Div is a container or a block that keeps the data in it and make it visible on website). We can make our website beautiful by applying styling to div or child elements. Element can be anything inside div, that can span, heading tags (h1, h2, h3, h4, h5, h6), paragraph tag (p tag) etc.
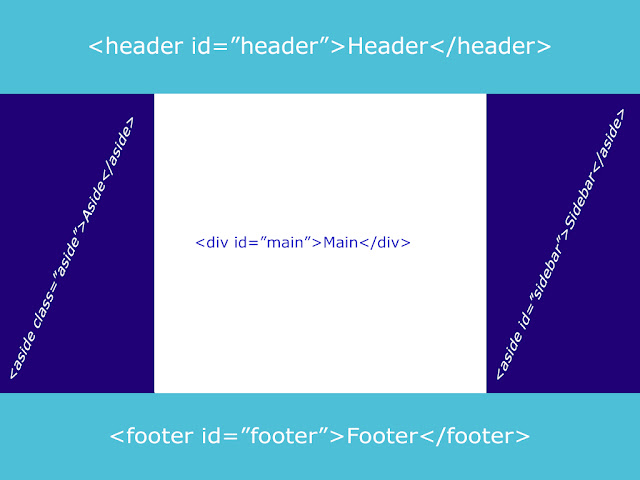
Header, Footer, Sidebar, Aside and Main are wrapped in separate div tags. Whereas,
HTML5 tags are changed with respective of their content. header div is wrapped in header tag, sidebar is wrapped in aside, aside is also wrapped in aside, main content is wrapped in main's tag and content of footer is wrapped in footer tag. these are just the basic tags that are shown in the picture mentioned above. There are a lot more, you can visit HTML Element's page to view those elements and their usage.
There are also changes in Meta tag for encoding a web page, below mention example is an
HTML4 Meta encoding example;
==> < meta http-equiv="Content-Type" content="text/html;charset=utf-8"
And for HTML5 encoding example is as follow;
==> < meta charset="utf-8" >
Now, as you know that HTML5 has some difference in tags so therefore, if we want to make it compatible with IE (internet explorer or Edge) we must have to add the IE (Internet Explorer or Edge) support script to enable HTML5 tags in Internet explorer. Following is the example of IE script;
< script src="http://html5shiv.googlecode.com/svn/trunk/html5.js" >
Example of semantic elements for HTML5 is as follows;
- Header
- Nav
- Section
- Article
- Footer
- SVG
- Canvas
- Audio
- Video
If you really want to learn how to make a website then you must understand these basics of html language which are standardized and updated by World Wide Web in the form of html5. Firstly, you must understand properly that "What is the difference between HTML4 and HTML5" and after that you should start making your website.






Comments
Post a Comment
Please leave your comments or feedback at here....